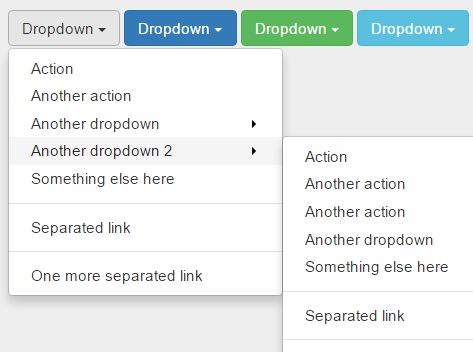
Dropdown menu di Twitter Bootstrap secara default akan terbuka jika kita klik, bukan :hover, mengapa dibuat seperti itu? tentunya banyak pertimbangan dari si pembuat Twitter Bootstrap, salah satunya pertimbangan bahwa website akan dibuka dengan Tablet dan SmartPhone, dimana device tersebut bisa dibilang tidak mengenal mouse hover, hanya touch, drag, dan beberapa fungsi lain.
Nah bagaimana jika kita tetap ingin membuat menu dropdown di Twitter Bootstrap terbuka saat mouse hover?
Simple, coba tambahkan kode berikut di css anda.
ul.nav li.dropdown:hover ul.dropdown-menu{display: block;} /* Jika anda ingin menghilangkan tanda panah (arrow) */a.menu:after, .dropdown-toggle:after {content: none;}





0 Comments